Two panel layout is one of the
simplest and most needed layout in Fluid applications, especially in
application where it requires more than one page to display the data. In two
panel layout there are two parts to the page, a left panel which displays the
master list or summary or title for a transaction and a right panel where the
actual data is displayed. The left panel will be a collapsible one so that we
get more space to display the detailed data on smaller form factors. Whenever
you need to get details on other items on the master list, you can pull up the
left panel and make the selection. Although this is the common practice, you
could very well design your application to show other details or statistics on
the left panel.
Let us see how we can build a two
panel layout. Also please make a note that depending on the tools version 8.55
or 8.54 you have different methods to create a two panel layout. 8.55 version
has the most simplistic and better solution for two panel layout. I will be
getting into the details of how this can be created in 8.55 and may be try to
provide some tips about getting this done in 8.54.
The steps to create a sample two
panel application with navigation items on left and details on the right is as
follows.
Step 1: Create a new page (of course of Fluid Type). Select the
Default layout and name it as SIDE1.
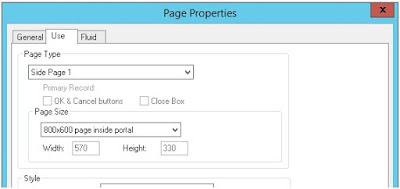
Step 2: Go to the page properties, USE tab and select page Type as
Side Page 1.
Step 3: Now create three more Fluid pages with name PAGE1, PAGE2
& PAGE3 with default layout option and save these.
Step 4: If you do not already have a record to show the links and
push buttons, create one as you do for classic development. Here for example I
have created a dummy record with two fields.
Step 5: Now open the SIDE1 page and create a grid with these two
fields (one being push button and the other one display only).
Step 6: Select the Push button properties, go to USE tab and check
the property “Execute PC on Row/Group Click”. On the Fluid tab provide the
default style name as “psc_invisible”.
Step 7: Go to the Grid properties. On the General tab, select “Unlimited
occurs count”. On the Label tab, uncheck all the check boxes. On the Use tab
select “No Auto Select”, “No Auto Update”, “No Row Insert” & “No Row Delete”
properties. Select the grid layout as “Original Flex Grid”.
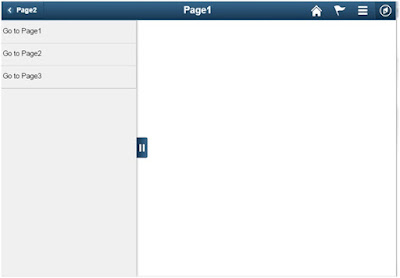
Step 8: On the pages PAGE1, PAGE2 & PAGE3 put a static label “Page
1”, “Page 2” “Page 3” respectively to distinguish the pages. Later you can
replace it with the actual application content.
Step 9: Create a component to include all these pages with
INSTALLATION as search record. On the Internet tab uncheck “Display Folder tab”.
Make sure “Fluid Mode” is checked in the Fluid tab of component property.
Step 10: On component Post Build event write a PeopleCode something
like as provided below. You must be replacing it with your record and field
names.
The idea here is to generate the
list of links.
Local Rowset
&rsLeft = GetLevel0()(1).GetRowset(Scroll.TWO_PNL_DVW);
&rsLeft(1).TWO_PNL_DVW.DESCR.Value
= "Go to Page1";
&rsLeft.InsertRow(1);
&rsLeft(2).TWO_PNL_DVW.DESCR.Value
= "Go to Page2";
&rsLeft.InsertRow(2);
&rsLeft(3).TWO_PNL_DVW.DESCR.Value
= "Go to Page3";
Step 11: Write the application logic peoplecode you want to execute
when the user clicks on the select button. Example code is provided below.
Evaluate
CurrentRowNumber()
When 1
TransferPage(Page.PAGE1);
Break;
When 2
TransferPage(Page.PAGE2);
Break
When 3
TransferPage(Page.PAGE3);
Break;
End-Evaluate;
Step 12: Register your component and give necessary permissions.
Step 13: Test out your Two Panel layout sample application
If you are Tools 8.54 release,
you have to create a page with layout PSL_TWOPANEL and create subpages for the
side panel and detail panel and then place it under the correct group boxes.
Also you may need to ensure that you are placing the sub pages on the correct
level as well.









Hi,
ReplyDeleteI am creating new two panel fluid page for my application and found your post here. Followed the same for sample page and created left side panel and two sub default layout pages. My issue is when every I click left action link sub page is not displaying. Any help is appreciable.
thanks,
Saritha