It has been long time since I have written on PeopleSoft
technical topic. I have thought of starting
of with Fluid Application development this time. PeopleSoft Fluid or New
generation User Interface (NUI) is a facelift to the PeopleSoft application
development. With PeopleSoft Fluid, the UI looks modern and at the same time
the UI adapts to itself on various form factors.
If you are on a People Tools release 8.54 or higher, you
could start developing PeopleSoft Fluid applications. The Fluid development is
based on HTML5 & CSS3 technologies. So apart from People Tools development
knowledge, the developer is expected to have bare minimum knowledge on HTM5,
CSS3 and occasionally JavaScript.
In this post let us start with creating a very simple fluid
application.
Step 1: Be Ready with your records &
fields needed for the application.
Step 2: Create New Page. You have to select
the new option “Page (Fluid)” for fluid development.
Step 3: You will see a bunch of options to
select from. Select PSL_APPS_CONTENT to start with a very basic page. These
options you see here are pre-defined page structures or templates. Give a name
to the page and save it.
Step 4: Now we drag and drop the two field
we intended to have on the application to the page. Unlike the classic
development, the position of the fields on the page on app designer doesn’t
matter much. So you can pretty much put the fields anywhere on the scroll level
based on the required tab order. Once you are done with the page, save it.
Step 5: Create a component and insert the
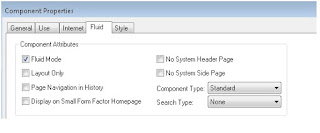
page into the component. Now the important step is to go to Fluid tab on the component properties
and select the Fluid Mode check box.
Step 6: Now register the component after
adding it to a menu and give necessary permissions.
Step 7: Now it is time to test our fluid
page. As you can see your fields are automatically arranged in PIA although you
have not put the fields in order in the App Designer.
Step 8: Our sample application is now
displaying one field per line (single column layout). Let us modify it and make
it to two column layout. For that open the page field properties of both the
fields, go to Fluid tab and provide
the value “psc_columnitem-1of2” for the
field “Default Style Name” and save the page.
Step 9: Now you reload the PIA page and
observe that the fields are now listed in a two column style. If you resize the
browser to small size, you can observe that the fields re-align automatically
to single column style to adjust to the form factor.
Yes, we have now developed a very basic fluid
application to start with.